***邊界 (margin) 是在邊框之外,並且是用來設定各個元素之間的距離。***一個盒子有四個邊,所以我們可以對這四個邊逐一設定:
margin-top (上邊界)
margin-right (右邊界)
margin-bottom (下邊界)
margin-left (左邊界)
第五個屬性,margin,是用來作為同時設定四個邊的捷徑屬性。margin: [上面邊界值] [右邊邊界值] [下面邊界值] [左邊邊界值]
在這裡,順序非常重要。第一個值一定是上邊界的值,第二個值一定是右邊界的值,第三個值一定是下邊界的值,而第四個值一定是左邊界的值。
有三種方式可以設定邊界,分別為長度、百分比、以及 'auto'。
如以下範例:
<!DOCTYPE html>
<html>
<head>
<title>CSS margin</title>
<meta charset="utf-8">
<style type="text/css">
#container {
margin-top:30px;
margin-left:10%;
margin-right:auto;
margin-bottom:10px;
border:1px solid pink;
}
</style>
</head>
<body>
<div id="container">
邊界的例子。
</div>
</body>
</html>
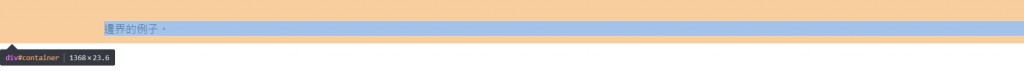
若 margin-top 設定的數值越大,在藍色區域上面的橘色區域就會越大;
若 margin-left 設定的數值越大,在藍色區域左邊的橘色區域就會越大;
margin-right 設定 auto 則藍色區域會貼緊橘色區域;
成果如下圖: